Creating a traditional, locally run web application
Let’s start with a simple, traditional web application.
This is a contrived application, built specifically for demonstrating the issues we want to address in the process of migrating to Azure.
Please do not consider this application as indicative of following best-practices for web application development!
Also, the purpose of this web application is not to wow anyone with a slick user interface! :)
Let’s imagine a site where someone logs on, creates a photo album or two, and uploads a few images to each album.
Prerequisites
You will need the following applications and tools to follow along the process of migrating an application to Azure
- Visual Studio 2010 (SP1 strongly recommended)
- SQL Server 2008 R2; you’ll be using SQL Server Management Studio
- Windows Azure SDK 1.4
We’ll introduce a few more tools along the way, but we can get started with this.
Steps
Let’s create this application the simplest way possible:
First, create the ASPNETDB Application Services database on the SQL Server 2008 instance. You may need to run aspnet_regsql.exe from the .NET framework directory.
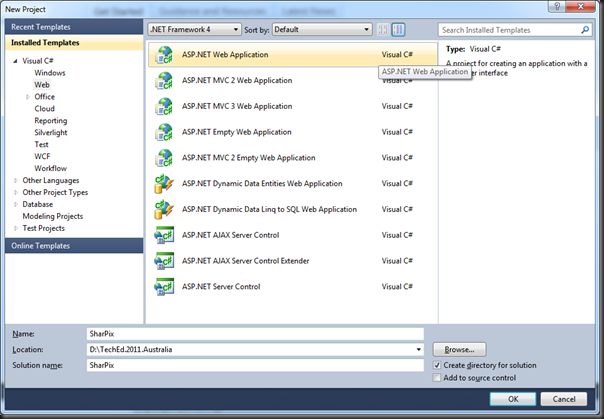
Then create a basic web application in Visual Studio:
Modify the Web.Config on the web application to point the Application Services Providers to our database.
Pressing F5 to run/debug the web application should fire up the default application, and allow you to create an account to authenticate against in future. The default home page after logging in should look like this:
To create the picture album site, we create a new database with this simple schema:
Note that for this demonstration, we will store the uploaded picture in an image column on the Picture table, in the database.
We’ll use Linq 2 SQL to create a data-model for our application.
When we’re done with adding the Linq2Sql classes, the connectionStrings collection in our Web.Config looks like:
Now we’ll actually develop the application, and let’s say we finally land up with:
Let’s also assume that the application contains, for the sake of this demonstration, the following code to extract the binary data from the database and cache the file on the file system, so that the images on the rendered page refer to the cached file:
var relativePathToDirectory = "~/.cache";
// ensure the directory exists
var absolutePathToDirectory = Server.MapPath(relativePathToDirectory);
if (!Directory.Exists(absolutePathToDirectory))
{
Directory.CreateDirectory(absolutePathToDirectory);
}
// now ensure the file exists
var relativePathToFile = Path.Combine(relativePathToDirectory, picture.OriginalFilename);
var absolutePathToFile = Server.MapPath(relativePathToFile);
if (File.Exists(absolutePathToFile)) return absolutePathToFile;
using (var stream = new FileStream(
absolutePathToFile,
FileMode.OpenOrCreate,
FileSystemRights.TakeOwnership | FileSystemRights.Write,
FileShare.None,
1024,
FileOptions.None))
{
stream.Write(picture.Image.ToArray(), 0, picture.Image.Length);
}
Conclusion
We have a rudimentary, but fully functional web application that runs on our local web server in the traditional manner.
We will need to consider the specific changes to make when we want to migrate this application to the cloud.
PS:
We’ll put the source code on github and stick the link in here just after the talk.








No comments:
Post a Comment